Software Engineer

-
Name: Prince
-
Birthday: 28 February 1993
-
Job: Freelancer
-
Email: [email protected]
-
Skype: 1081a1d198d8081c
Contact Us

The Simple Storage Service is an object-level storage solution provided by Amazon Web Services (AWS). This cloud service allows us to store any kind of file. It provides limitless storage and a single file upload limit of 5 TB. Many online applications now utilise an S3 bucket for static files as well as static hosting for single-page websites built using angular, react, and vue js among other javascript frameworks. it is fast and easy to manage create s3 bucket in AWS for static hosting. All of your application’s operations are contained inside a single HTML page in a Single Page Application (SPA). When users use your application’s features, the browser should present just the sections that are relevant to the user rather than loading a new page. This pattern may dramatically enhance the user experience of your application.
S3 buckets can be used to host a static website. In many circumstances, we do not need a dynamic website with continuously changing data. Assume you write technical articles on SQL Server. Users access the website and read the material, so it is a static website. Using Amazon’s serverless architecture, we may host a create s3 bucket in AWS for static hosting.
Let’s get started by setting up the static website using AWS S3
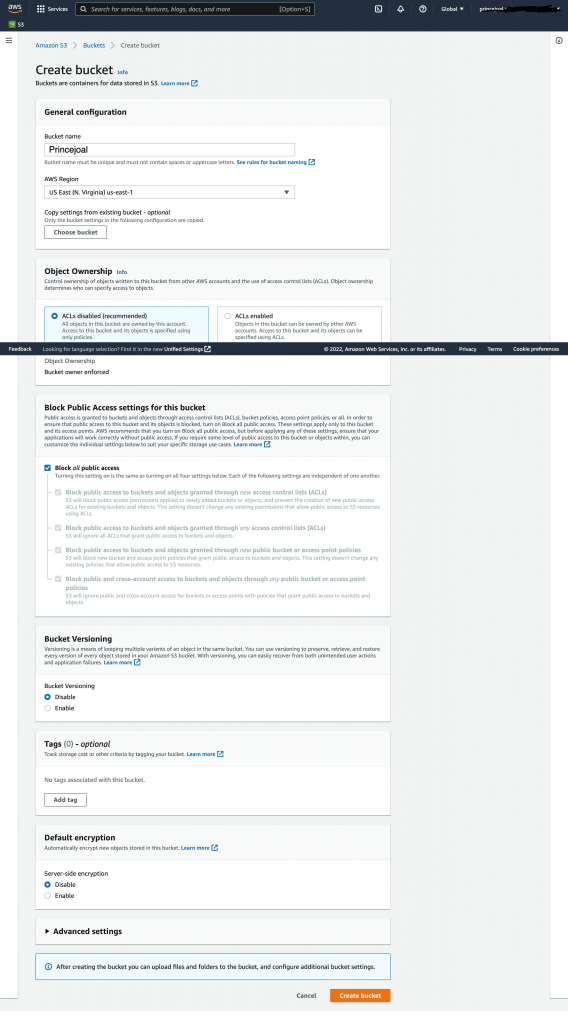
1: First you need to create a new bucket or select an existing bucket for static web hosting.

2:There are two options for naming your bucket: either the whole domain name of your bucket, like princejoal.com (if you directly point your domain to s3), or any unique name (which you need to point s3 bucket from cloudfront).
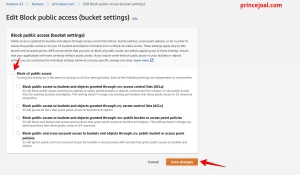
3: After creating an open bucket, go to Permissions->Bucket Policy.
-By default, AWS does not enable public access to s3 buckets. This behaviour must be modified for a static website. When you click Next, you will see the default behaviour – Block all public access.
– Remove the check from the block all public access box. It also sends you a warning message, and you must recognise that you acted on purpose.

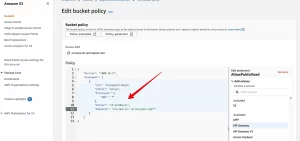
4: Edit bucket policy It launches the bucket policy editor. We may define the policy in JSON format. Replace the following JSON code with your bucket name.

{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::princejoal.com/*"
}
]
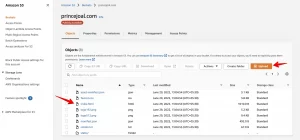
}5: Go to the object tab and upload your website files-> select all files, click action, cta, and mark as make public all objects.

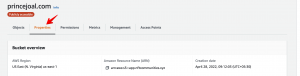
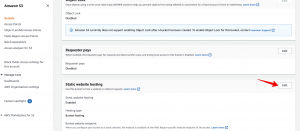
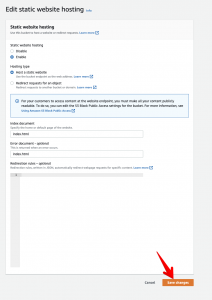
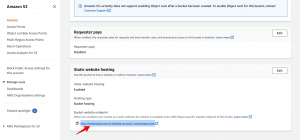
6: Go to properties tab-> scroll down to edit static web hosting -> click on enable




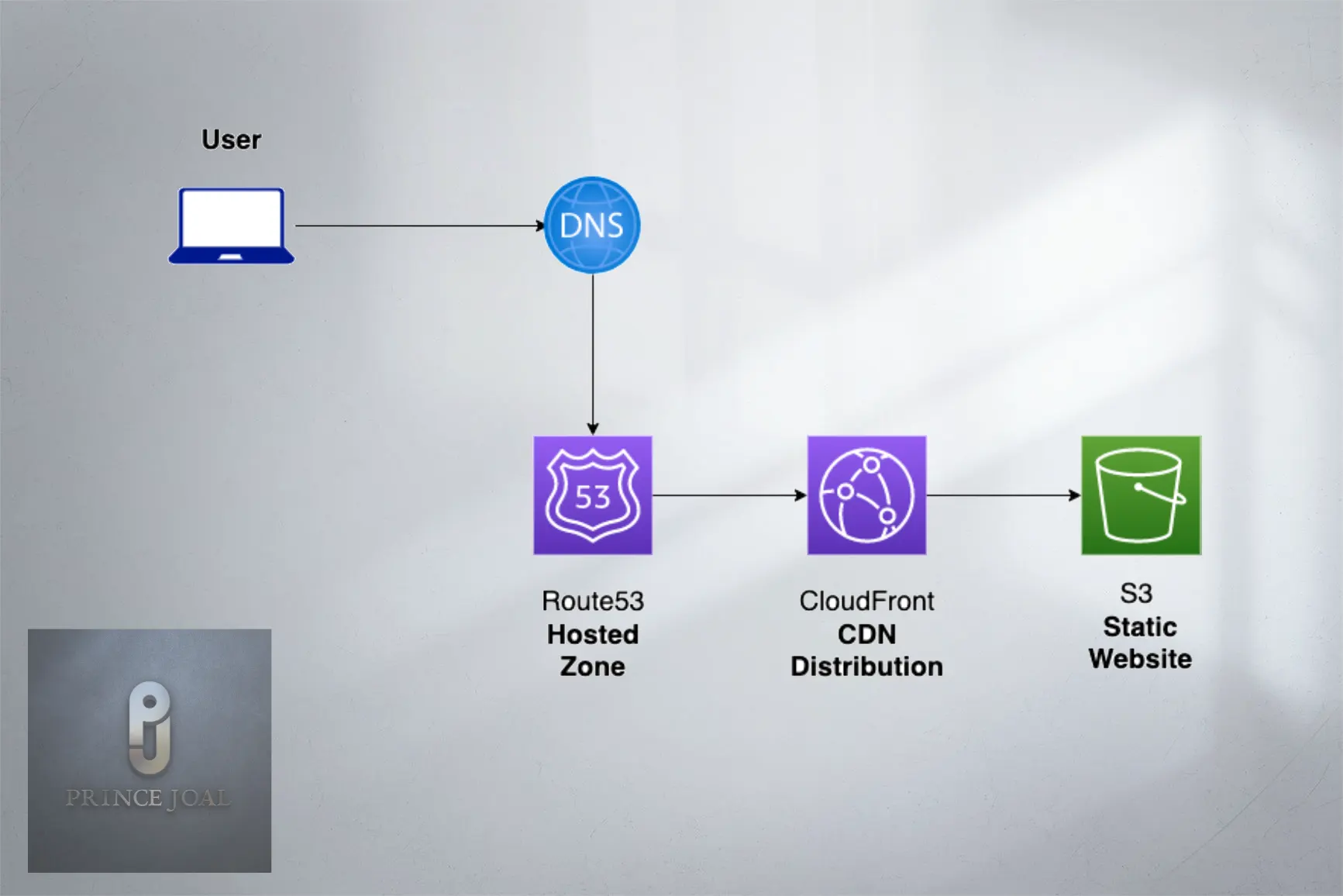
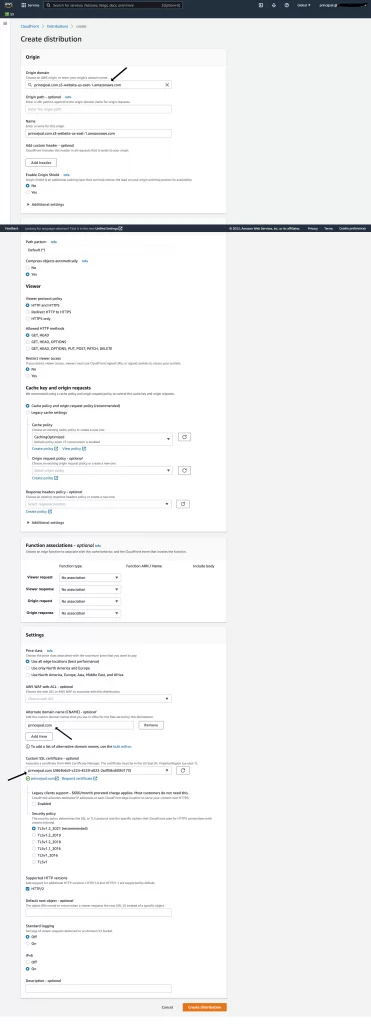
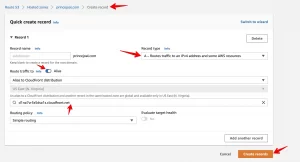
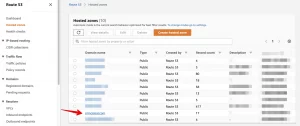
create s3 bucket in AWS for static hosting with cloudfront


Conclusion
In this post, we went through the process of configuring a static website by using the Amazon Web Services S3 bucket, either with or without cloudfront. When we launched the static website, we also made use of a custom domain. Users will be able to view the website when you have created the website’s pages and uploaded them into an S3 bucket. You won’t need to worry about maintaining any backend servers at all. It is a serverless design, and Amazon Web Services will automatically handle it for you.
for more info please follow this tutorial aws
I believe this post covered how to use an Amazon S3 bucket for static hosting.
Please leave a comment if you have any questions or if you’d like a new tutorial.
I hope you find the above information useful.





Very well explained!
Such a great piece of content!